以下是开发一个最简单的 vue 插件的基本文件配置及其内容:
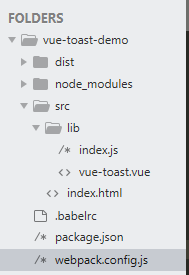
文件目录:

插件基本信息 package.json:
1 | { |
package.json 文件中,主要是对 vue,webpack,以及的对 vue 文件、js 和 css 打包需要的各种 loader 依赖。
vue 模板文件 vue-toast.vue:
1 | <template> |
该 vue 插件的模板文件,跟一个 vue 组件是完全一样的。
插件主要逻辑和入口 index.js:
1 | import ToastComponent from './vue-toast.vue' |
在 index.js 文件中实现插件的逻辑和功能,也是 webpack 的入口文件。
webpack 打包配置文件 webpack.config.js:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73var path = require('path');
//使用前需要先引入VueLoaderPlugin
var { VueLoaderPlugin } = require('vue-loader');
module.exports = {
entry: './src/lib/index.js',
output: {
path: path.join(__dirname,'./dist'),//用path.join来把相对路径改为绝对路径
filename: 'vue-toast-demo.js',
libraryTarget: 'umd', //指定打包出来的文件格式 例如amd,cmd,requirejs,commomjs,es6,umd,其中umd为兼容规范(推荐)
library: 'VueToastDemo' //文件引用名称
},
module:{
rules:[
{
test: /\.css$/,
use: [
'vue-style-loader',
'css-loader'
],
},
{
test: /\.scss$/,
use: [
'vue-style-loader',
'css-loader',
'sass-loader'
],
},
{
test: /\.sass$/,
use: [
'vue-style-loader',
'css-loader',
'sass-loader?indentedSyntax'
],
},
{
test:/\.vue$/,
loader: 'vue-loader',
//webpack打包的时候排除node_modules目录
exclude: /node_modules/,
options: { //vue文件内部解析
loaders: {
//webpack解析从右到左
//"scss": 'style-loader!css-loader!sass-loader',
'scss': [
'vue-style-loader',
'css-loader',
'sass-loader'
],
'sass': [
'vue-style-loader',
'css-loader',
'sass-loader?indentedSyntax'
]
}
}
},
{
test:/\.js$/,
loader: 'babel-loader',
//指定js后缀的文件需要打包的文件路径
include: path.join(__dirname,'src'),
exclude: /node_modules/
}
]
},
plugins:[
//Vue-loader在15.*之后的版本都是 vue-loader的使用都是需要伴生 VueLoaderPlugin的
new VueLoaderPlugin()
]
}
es6 babel 配置文件 .babelrc:
1 | { |
插件测试页面:index.html:
1 |
|
发布插件:
- 注册 npm 账号
- npm adduser
- npm publish
需要注意一点的是,发布的插件不能与已发布的插件重名,最好写一个 README.md 来介绍你发布插件的介绍和使用。
完~